Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2
Por um escritor misterioso
Last updated 16 novembro 2024

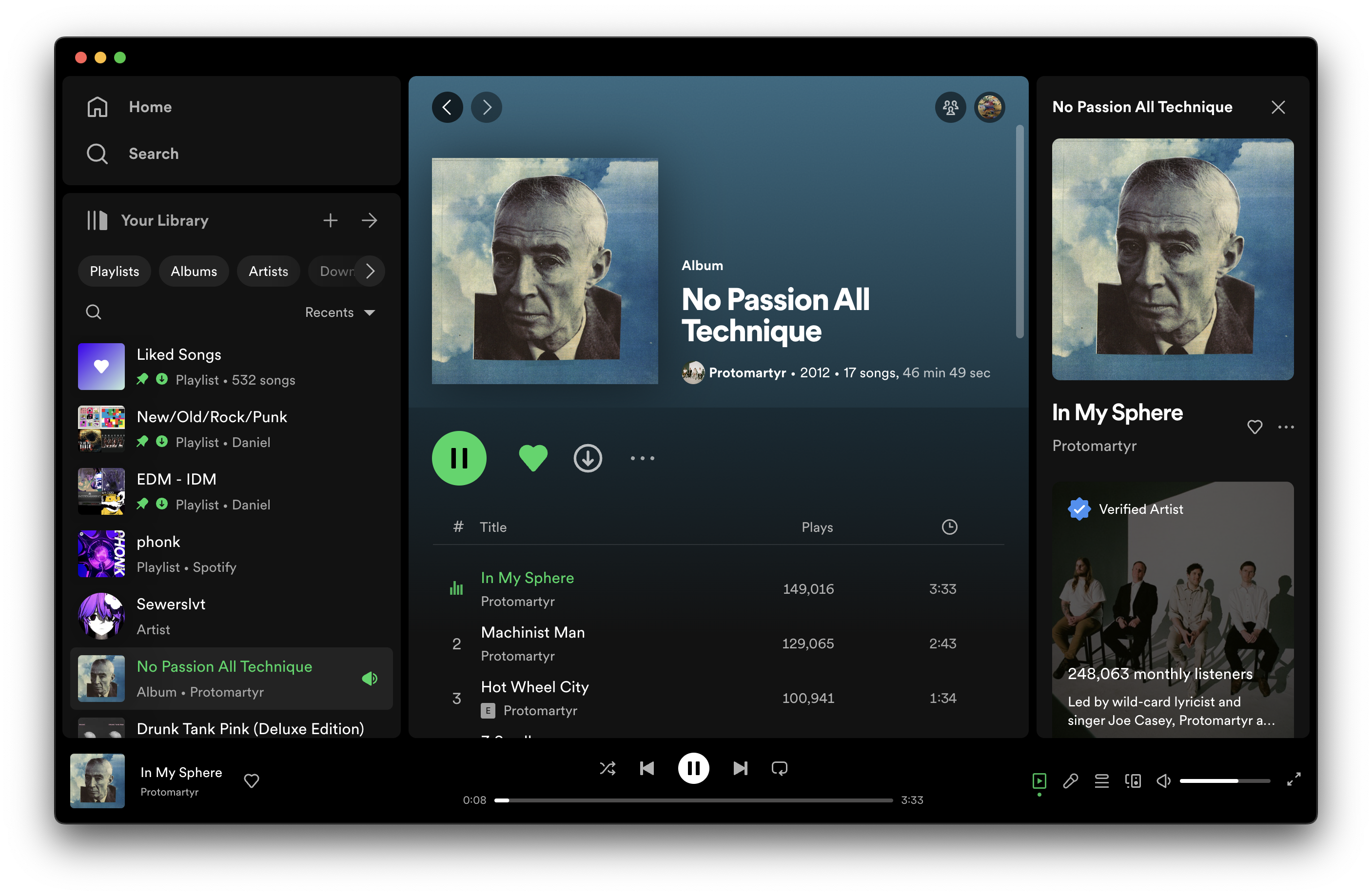
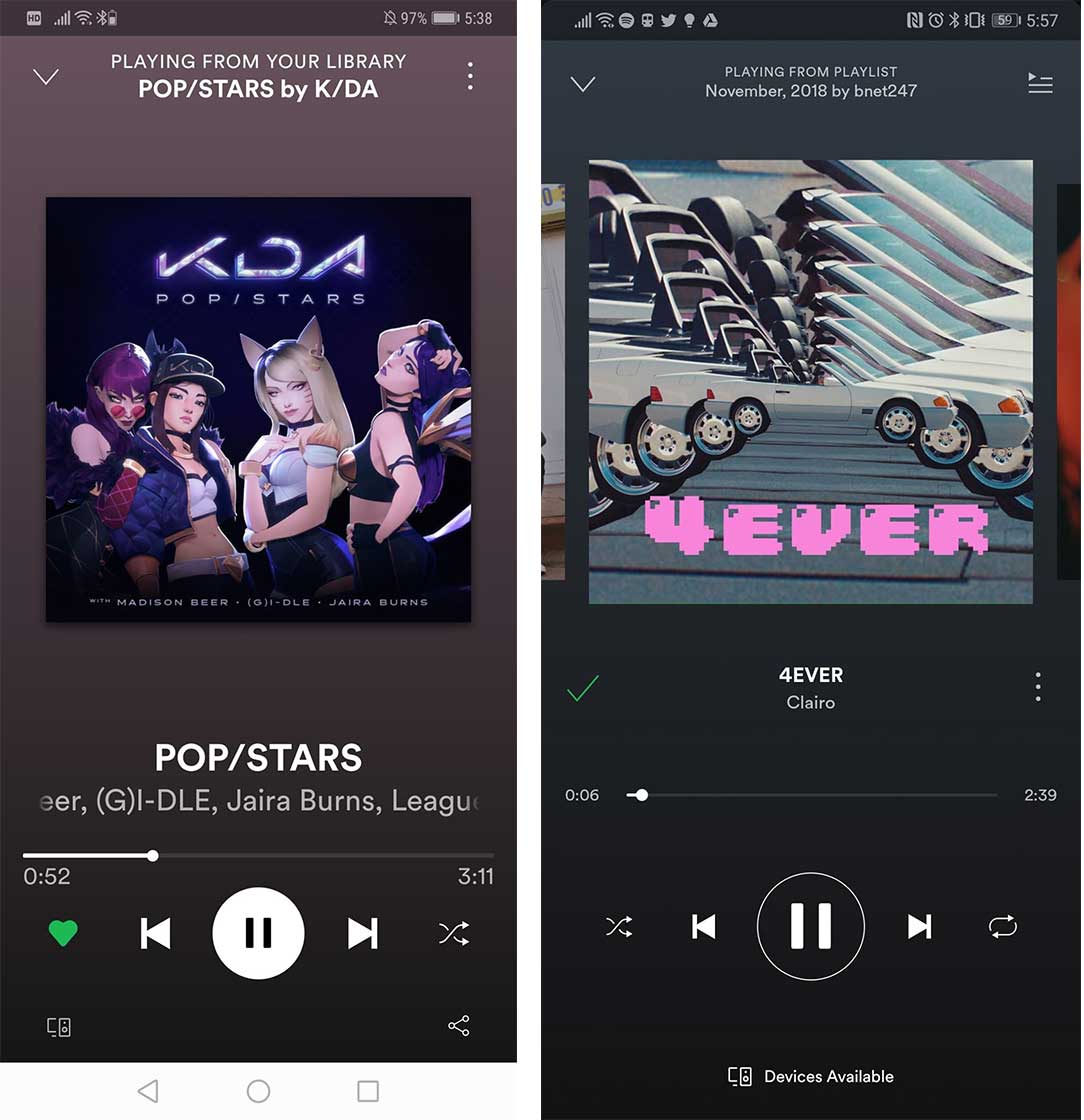
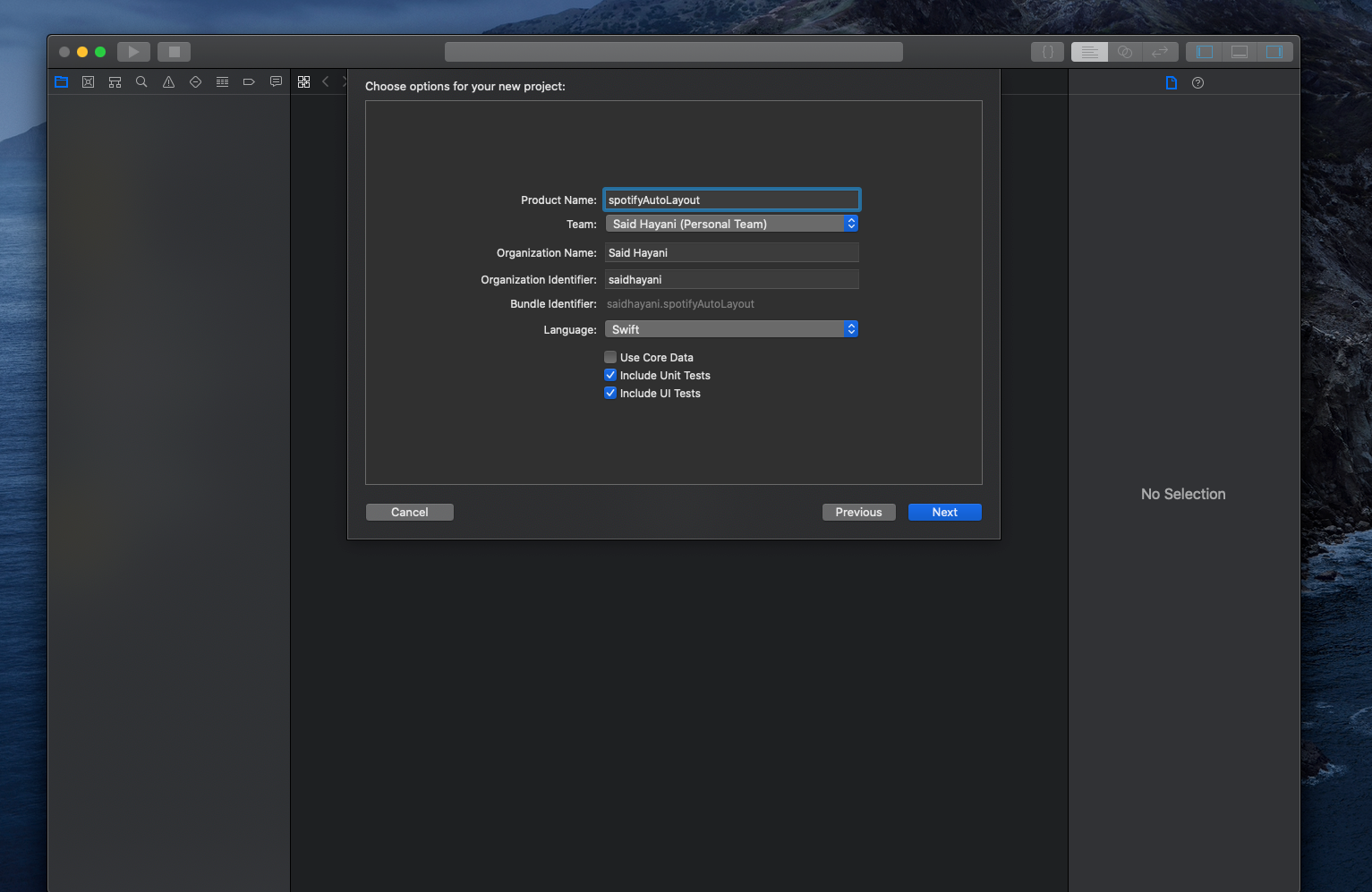
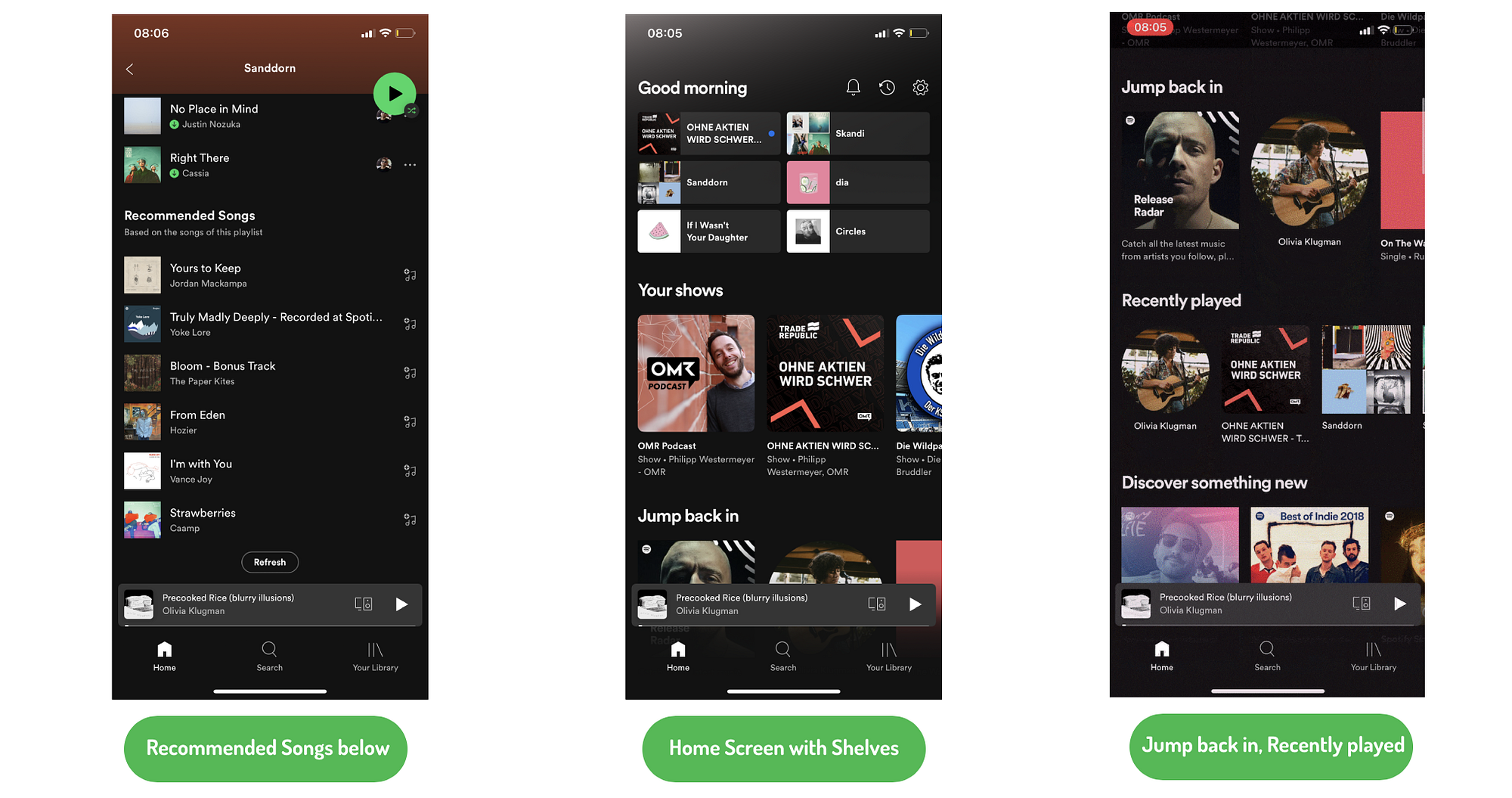
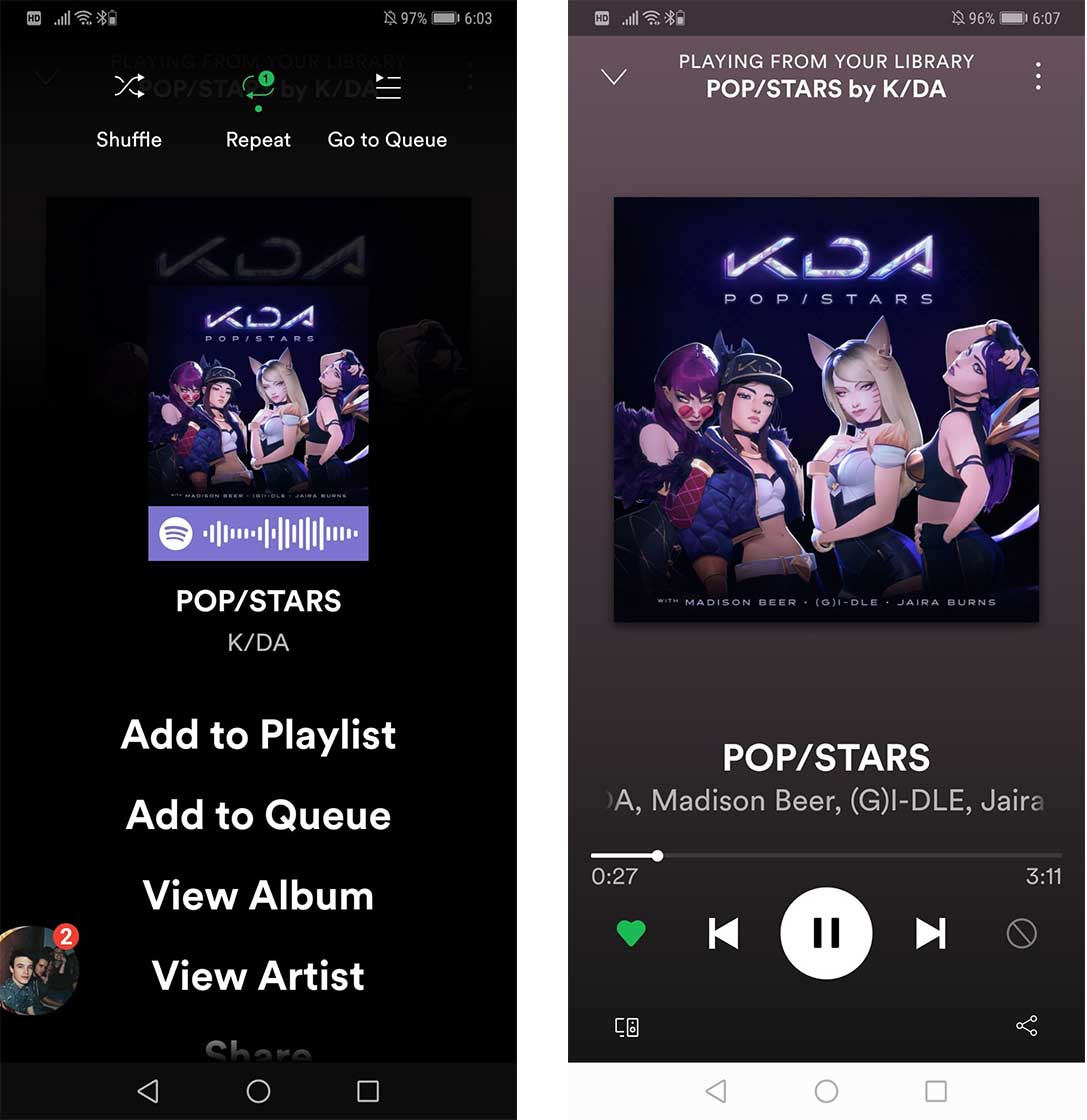
In this post, we will breakdown and analyze the Now Playing screen of Spotify app, and try to replicate it using Auto Layout. This post assume you have some experience working with Auto Layout. The playback button icons used in this post are from Font Awesome, you can use fa2png.

Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2

Third Annual iOS Music Player Showcase

Replicating Spotify's Now Playing UI using Auto Layout - Part 1 / 2

How I built a miniature, year-round available version of Spotify

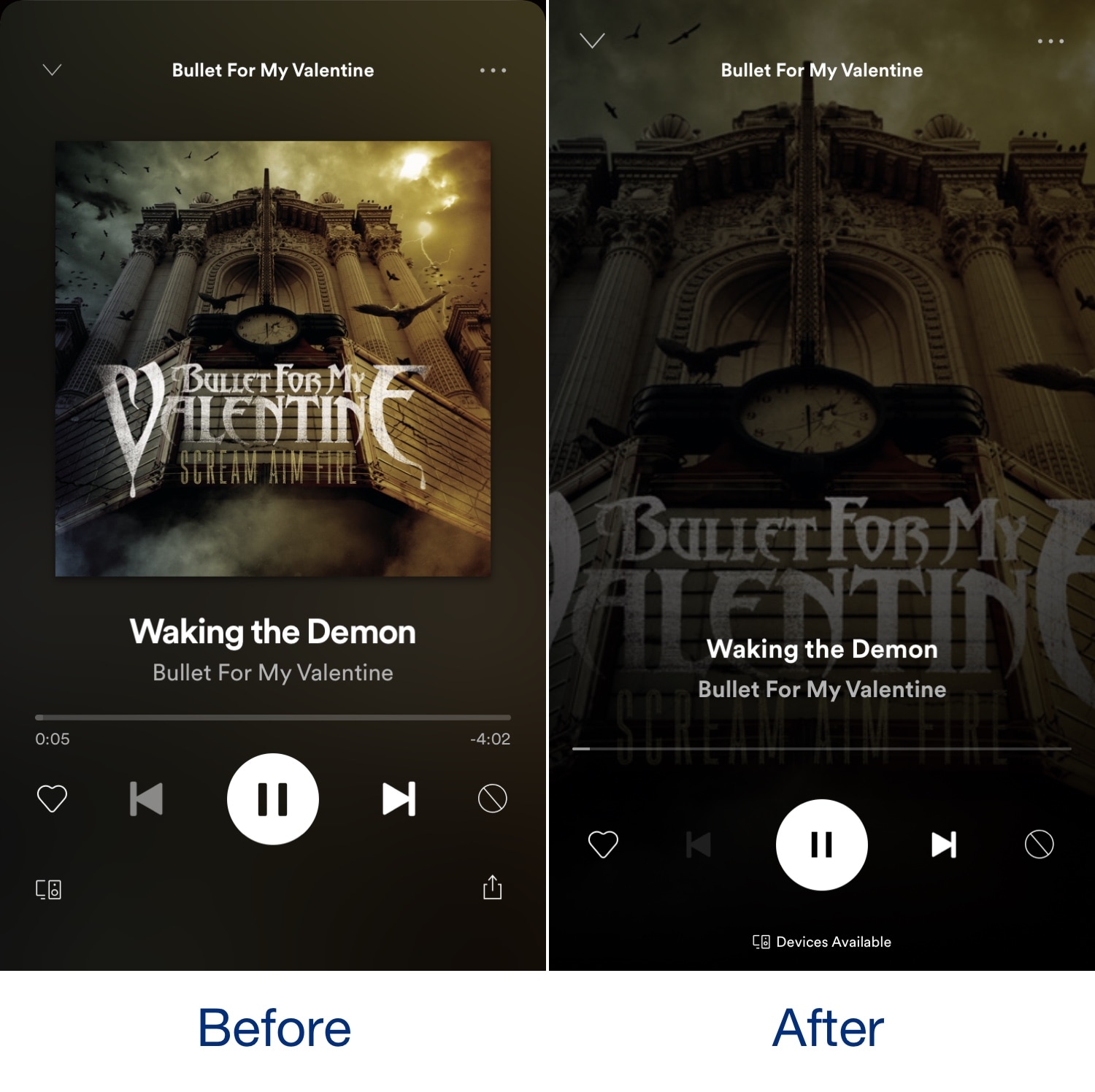
Spotify testing new design for 'Now Playing' interface and 'Car View

Concept UI Design of a Music Player App - What do you think about

How to programmatically build a Spotify clone for iOS with AutoLayout

Spotify UI redesign • case study. How I re-designed spotify

Uncovering How the Spotify Algorithm Works
Making Sense of Auto Layout + Case Studies

Spotify testing new design for 'Now Playing' interface and 'Car View
Recomendado para você
-
Raycast Store: Spotify Player16 novembro 2024
-
Now Playing bar missing on Android - The Spotify Community16 novembro 2024
-
Desktop: New Now Playing View sidebar - The Spotify Community16 novembro 2024
-
 NewNowPlaying gives the Spotify app's Now Playing interface a cosmetic facelift16 novembro 2024
NewNowPlaying gives the Spotify app's Now Playing interface a cosmetic facelift16 novembro 2024 -
Spotify for Android tests new 'Friends Weekly' feature, revamped Now Playing UI16 novembro 2024
-
Spotify Now Playing for Mac - Apple Community16 novembro 2024
-
 Spotify Update Is Now Playing16 novembro 2024
Spotify Update Is Now Playing16 novembro 2024 -
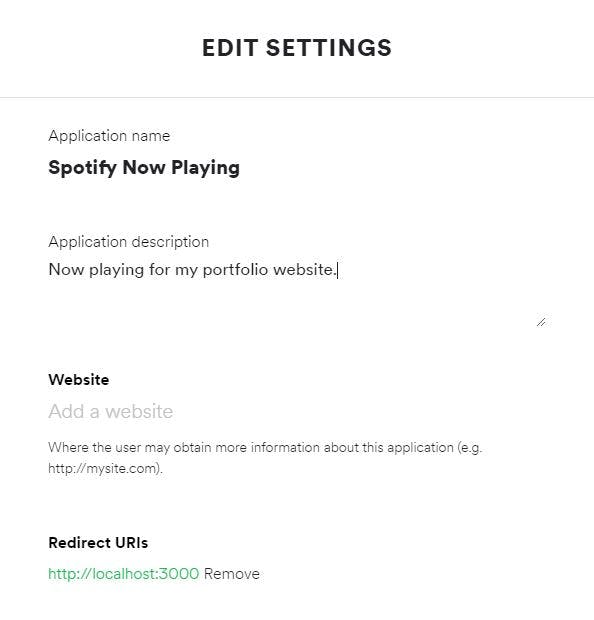
 Now Playing with Spotify API and Next.js API Routes16 novembro 2024
Now Playing with Spotify API and Next.js API Routes16 novembro 2024 -
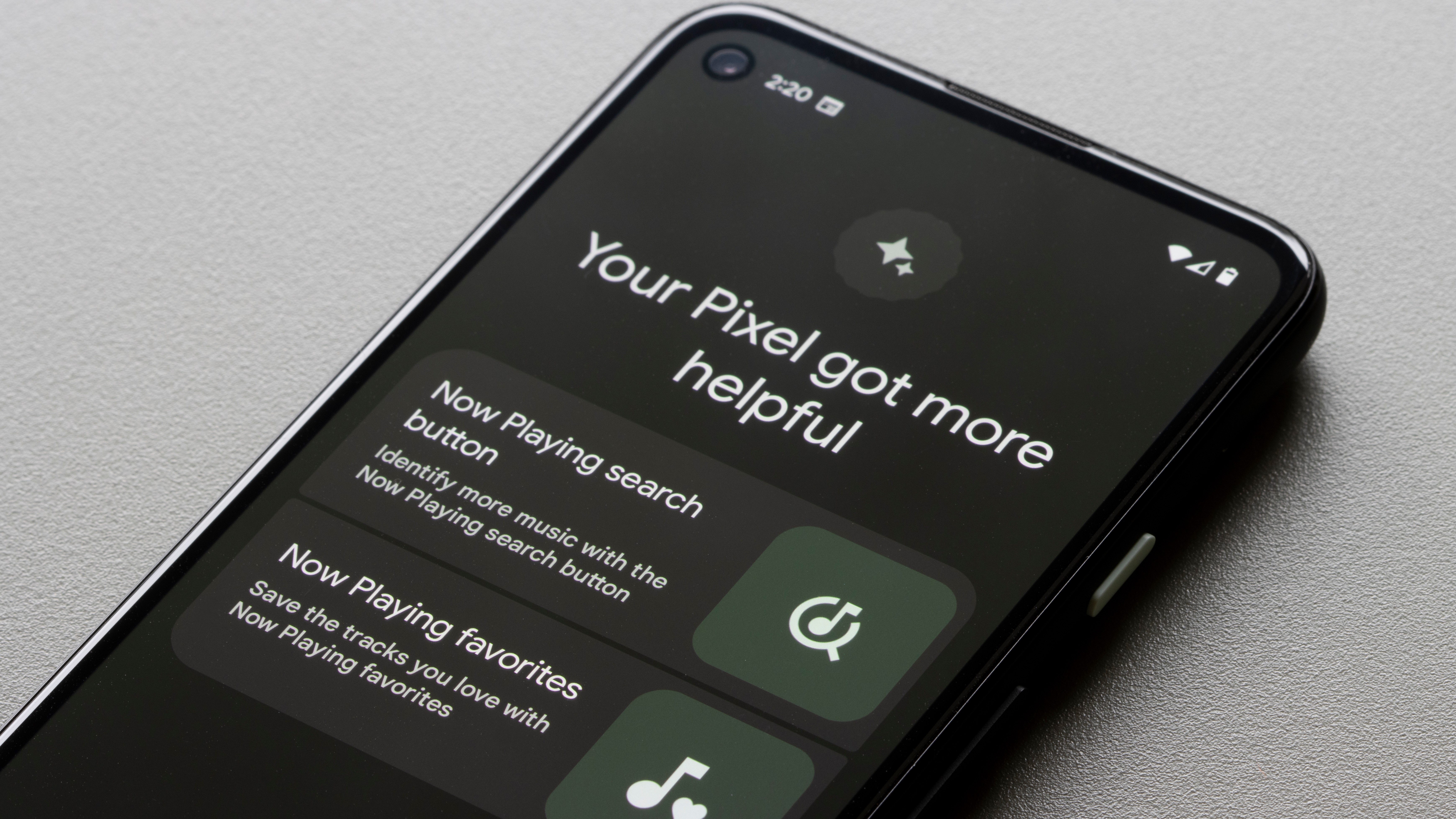
 My favorite Google Pixel feature is getting a Spotify Wrapped-inspired upgrade16 novembro 2024
My favorite Google Pixel feature is getting a Spotify Wrapped-inspired upgrade16 novembro 2024 -
![Twitch Extensions on X: [Panel] Spotify:Now Playing : shows information about presently playing track from spotify api. #Twich #TwichExtensions # Spotify Install: / X](https://pbs.twimg.com/media/DT6E5WuX4AAwrJU.jpg:large) Twitch Extensions on X: [Panel] Spotify:Now Playing : shows information about presently playing track from spotify api. #Twich #TwichExtensions # Spotify Install: / X16 novembro 2024
Twitch Extensions on X: [Panel] Spotify:Now Playing : shows information about presently playing track from spotify api. #Twich #TwichExtensions # Spotify Install: / X16 novembro 2024
você pode gostar
-
Red Dead Redemption 2 - PC16 novembro 2024
-
 Foto: Penteados da moda: o coque baixo também está em alta! O efeito polido ajuda e disfarçar o frizz - Purepeople16 novembro 2024
Foto: Penteados da moda: o coque baixo também está em alta! O efeito polido ajuda e disfarçar o frizz - Purepeople16 novembro 2024 -
 Sly Cooper: Thieves in Time Deserves a PS4 / PS5 Release (4K16 novembro 2024
Sly Cooper: Thieves in Time Deserves a PS4 / PS5 Release (4K16 novembro 2024 -
 Vasco x Red Bull Bragantino: onde assistir ao vivo e online, horário, escalação e mais do Brasileirão Sub-2016 novembro 2024
Vasco x Red Bull Bragantino: onde assistir ao vivo e online, horário, escalação e mais do Brasileirão Sub-2016 novembro 2024 -
 Kyuuketsuki Sugu Shinu - John And Nut Full Color Hand Towel16 novembro 2024
Kyuuketsuki Sugu Shinu - John And Nut Full Color Hand Towel16 novembro 2024 -
 Sonic, Sprite Chronicles Wiki16 novembro 2024
Sonic, Sprite Chronicles Wiki16 novembro 2024 -
 Haikyu!! Tobio Kageyama Noodle Stopper Figure16 novembro 2024
Haikyu!! Tobio Kageyama Noodle Stopper Figure16 novembro 2024 -
 A TOUCH OF FIERCE - 88 Photos & 22 Reviews - Orlando, Florida16 novembro 2024
A TOUCH OF FIERCE - 88 Photos & 22 Reviews - Orlando, Florida16 novembro 2024 -
 Basquete 3x316 novembro 2024
Basquete 3x316 novembro 2024 -
 When is new all star tower defense update april 30 2023|TikTok Search16 novembro 2024
When is new all star tower defense update april 30 2023|TikTok Search16 novembro 2024