How to create custom highlight and underline text? - Webflow
Por um escritor misterioso
Last updated 16 novembro 2024


Custom Text Underline in Webflow - Webflow
Rich Text Form to Webflow CMS – Memberstack 2.0

Custom Text Underline & Highlighted Text in Webflow, by Robin Granqvist, Waveshape

14 Bar Webflow Templates In 2023

How to use Setka's Design System Manager – Setka Editor

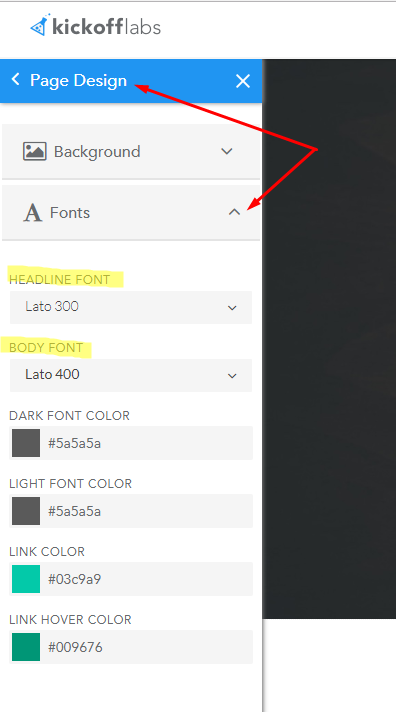
Managing and Customizing Fonts, Sizes, and Typography in the Designer

Webflow Tips - Learn Webflow with simple tips, tricks and tutorials

Custom Text Underline & Highlighted Text in Webflow, by Robin Granqvist, Waveshape

Designing Minimalist Software & Dashboard Illustrations, by Robin Granqvist

Inline text formatting - Webflow University Documentation

Cloudpress Changelog

Tutorials - Learn how to create exciting projects with our guides

Webflow - Web Design & Development Company in San Diego

Webflow Essentials: Beginner's Guide to Building Beautiful Websites, Daniel Scott

How to highlight the active section in a one-page navigation menu on Webflow
Recomendado para você
-
![How to make an Animated GIF [or sticker] for Instagram Stories - Easil](https://i.easil.com/wp-content/uploads/20210213124227/Thank-you.gif) How to make an Animated GIF [or sticker] for Instagram Stories - Easil16 novembro 2024
How to make an Animated GIF [or sticker] for Instagram Stories - Easil16 novembro 2024 -
![How to Make an Animated GIF in Photoshop [Tutorial]](https://blog.hubspot.com/hs-fs/hubfs/how-to-create-animated-gif_2.webp?width=700&height=486&name=how-to-create-animated-gif_2.webp) How to Make an Animated GIF in Photoshop [Tutorial]16 novembro 2024
How to Make an Animated GIF in Photoshop [Tutorial]16 novembro 2024 -
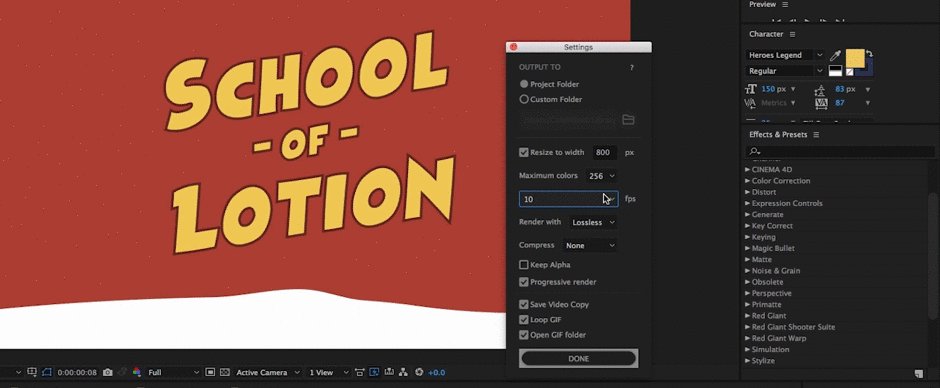
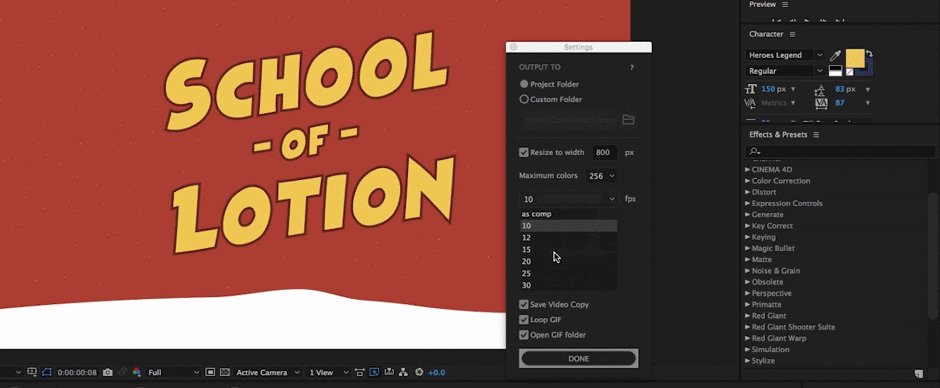
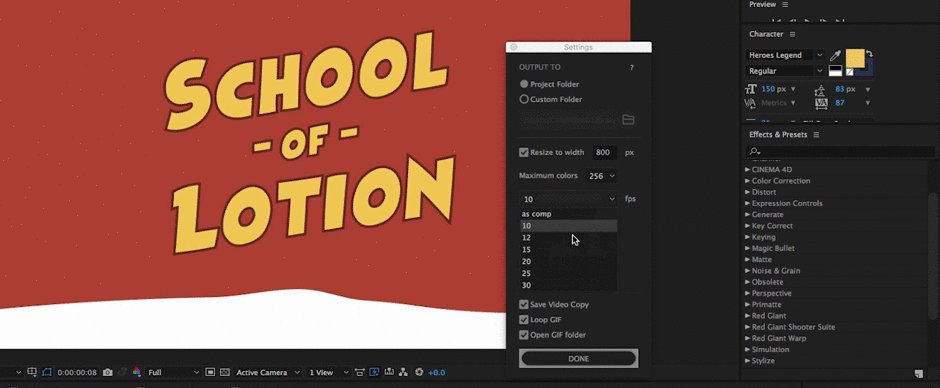
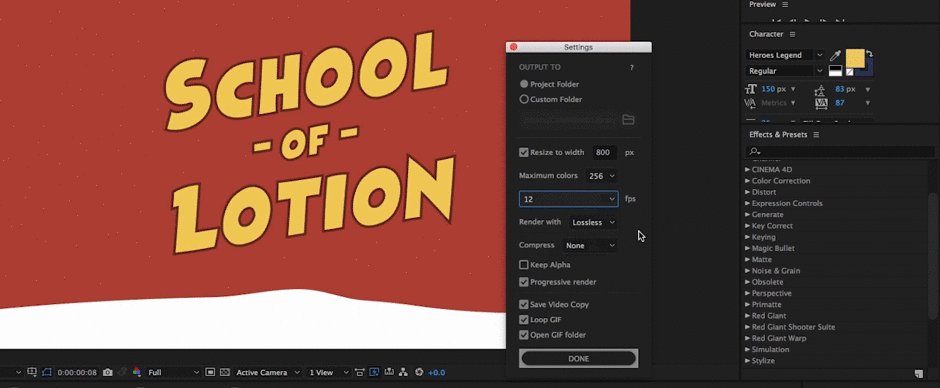
 How to Create a GIF Using After Effects16 novembro 2024
How to Create a GIF Using After Effects16 novembro 2024 -
 How To Create Tumblr-Style Animated Text - Hipsthetic16 novembro 2024
How To Create Tumblr-Style Animated Text - Hipsthetic16 novembro 2024 -
 Create Ripple Text Animation Effect16 novembro 2024
Create Ripple Text Animation Effect16 novembro 2024 -
 Procreate Animation: Creating GIFs for Instagram Stories16 novembro 2024
Procreate Animation: Creating GIFs for Instagram Stories16 novembro 2024 -
 Text to GIF animation: Idea to Publication — ReactJS Devlog16 novembro 2024
Text to GIF animation: Idea to Publication — ReactJS Devlog16 novembro 2024 -
 How To Create Rotating Text Animation in Gutenberg - Gutenberg Hub16 novembro 2024
How To Create Rotating Text Animation in Gutenberg - Gutenberg Hub16 novembro 2024 -
 Videos and GIFs with Three.js - njanakiev16 novembro 2024
Videos and GIFs with Three.js - njanakiev16 novembro 2024 -
 Kittl Editor Help - Basic Text Settings16 novembro 2024
Kittl Editor Help - Basic Text Settings16 novembro 2024
você pode gostar
-
black people crock pot southern smothered pork chops|TikTok Search16 novembro 2024
-
 Roblox: Anime Lost Simulator Codes16 novembro 2024
Roblox: Anime Lost Simulator Codes16 novembro 2024 -
 Deputado usa verba pública para assistir campeonatos de futebol – Instituto OPS16 novembro 2024
Deputado usa verba pública para assistir campeonatos de futebol – Instituto OPS16 novembro 2024 -
 Real Money Poker Online Best Real Money Poker Sites & Apps16 novembro 2024
Real Money Poker Online Best Real Money Poker Sites & Apps16 novembro 2024 -
FK Železničar Pančevo16 novembro 2024
-
 How many Muramasa blades are there?16 novembro 2024
How many Muramasa blades are there?16 novembro 2024 -
![The Angel and the Killer [COMPLETE] - Tarynn Ball - Wattpad](https://img.wattpad.com/cover/190651876-352-k548995.jpg) The Angel and the Killer [COMPLETE] - Tarynn Ball - Wattpad16 novembro 2024
The Angel and the Killer [COMPLETE] - Tarynn Ball - Wattpad16 novembro 2024 -
 Blox Fruit: Door Fruit show case (Doa Doa no Mi)16 novembro 2024
Blox Fruit: Door Fruit show case (Doa Doa no Mi)16 novembro 2024 -
 The sharpest claws? Ranking the Cancer gold saints! : r/SaintSeiya16 novembro 2024
The sharpest claws? Ranking the Cancer gold saints! : r/SaintSeiya16 novembro 2024 -
 Cartão de Crédito Nubank: Como Solicitar - GETG16 novembro 2024
Cartão de Crédito Nubank: Como Solicitar - GETG16 novembro 2024
