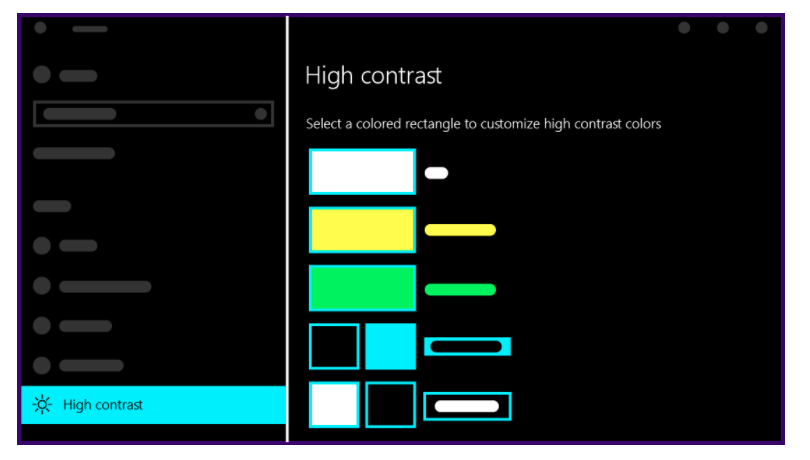
Accessibility - High-Contrast Mode (Inverted Colors) : WASDPA Student Help Desk
Por um escritor misterioso
Last updated 18 novembro 2024

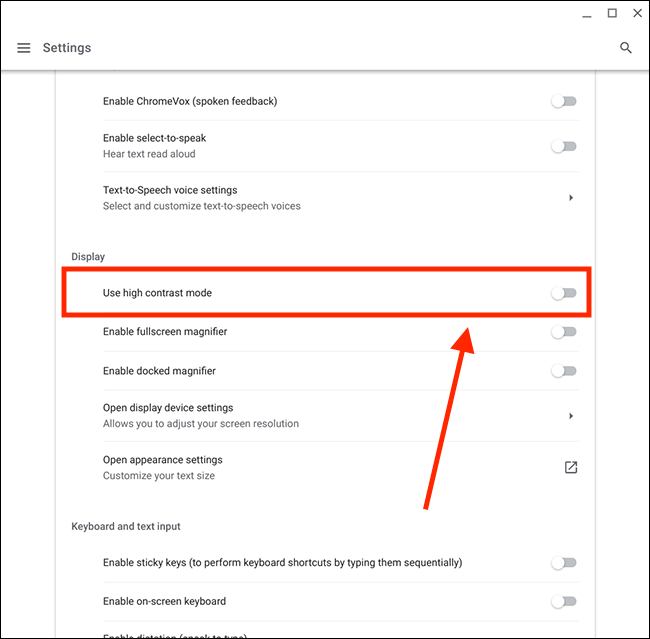
If you have ever had a Chromebook that has inverted or negative colors that looks like this: Here is how to fix it! 1. Click the Status Area (where the time is, lower right corner) 2. Click on Accessibility (icon of a person)

a11y tips: Disabled buttons and colour contrast., by Sean Elliott

How To Bake Layers Of Accessibility Testing Into Your Process — Smashing Magazine

Accessibility Tools within IDLA Courses

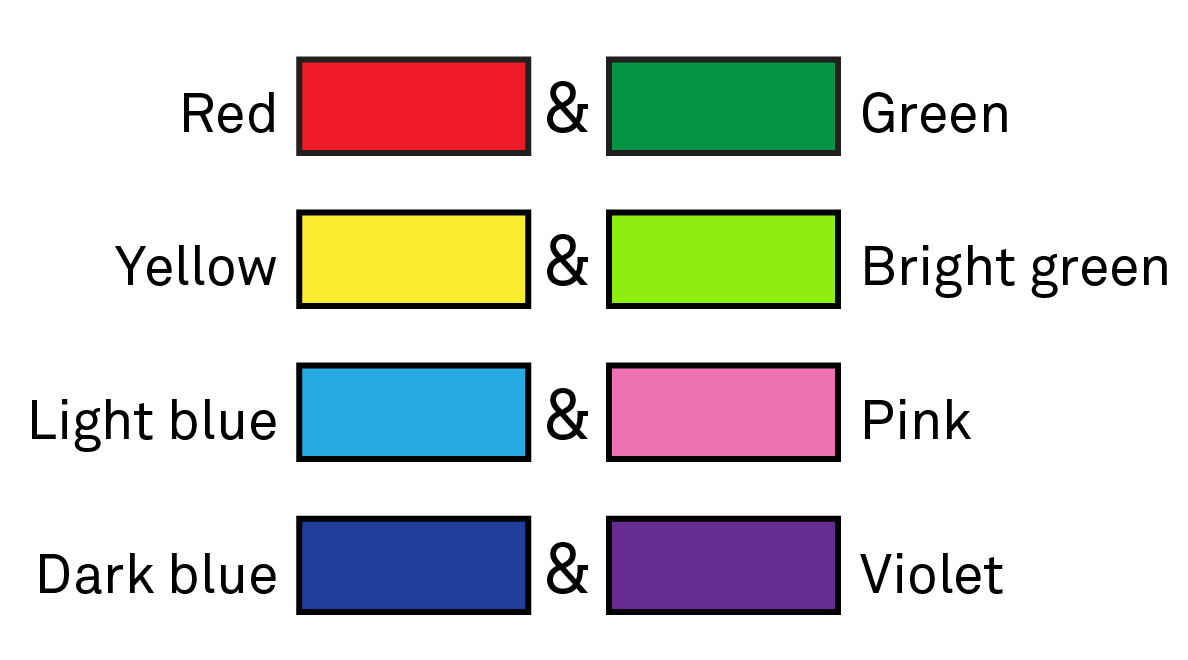
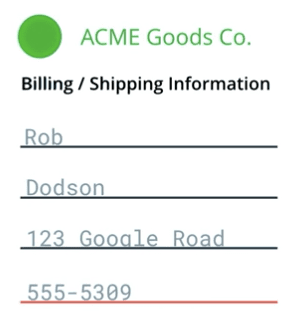
How Can I Use Color and Contrast to Make Accessible Resources?: School of Professional Studies

A guide to color accessibility in product design

Color and contrast accessibility, Articles
View of Trientine Hydrochloride (Waymade-Trientine)

Accessibility Issues concerning Windows High Contrast Mode – Accessabilly

Colours for Accessibility: A mini Case Study 2/2, by Florencia Rodriguez

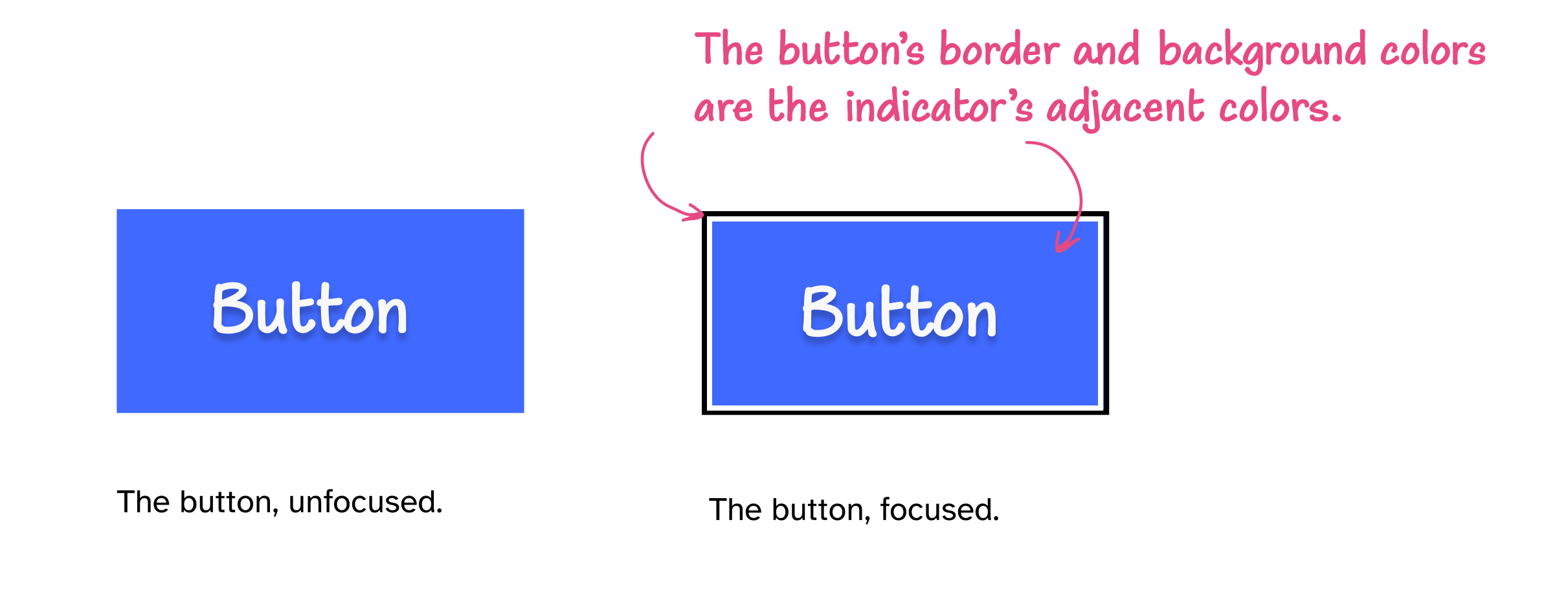
A guide to designing accessible, WCAG-conformant focus indicators – Sara Soueidan, inclusive design engineer
Recomendado para você
-
:max_bytes(150000):strip_icc()/Chrome_Inverted_Color-7fc382feb63c4e50b5fd16af492bdd5d.jpg) How to Invert Colors on Chromebook18 novembro 2024
How to Invert Colors on Chromebook18 novembro 2024 -
![How to Invert Colors on Chromebook [ Keyboard Shortcut ] - Alvaro Trigo's Blog](https://alvarotrigo.com/blog/assets/imgs/2023-01-15/additional-chromebook-inverted-colors-fix-step1.jpeg) How to Invert Colors on Chromebook [ Keyboard Shortcut ] - Alvaro Trigo's Blog18 novembro 2024
How to Invert Colors on Chromebook [ Keyboard Shortcut ] - Alvaro Trigo's Blog18 novembro 2024 -
 My Computer My Way Invert the colours on the screen in Chrome OS18 novembro 2024
My Computer My Way Invert the colours on the screen in Chrome OS18 novembro 2024 -
 Invert Your Chromebook's Colors: High Contrast Mode And Other Accessibility Features18 novembro 2024
Invert Your Chromebook's Colors: High Contrast Mode And Other Accessibility Features18 novembro 2024 -
 How to fix your Chromebook screen's colors if they are distorted/inverted18 novembro 2024
How to fix your Chromebook screen's colors if they are distorted/inverted18 novembro 2024 -
 HOW TO TURN OFF INVERT COLORS ON CHROMEBOOK18 novembro 2024
HOW TO TURN OFF INVERT COLORS ON CHROMEBOOK18 novembro 2024 -
 Step-by-Step Guide: How to Invert Colors on Chromebook, by techgadgetsolution, Nov, 202318 novembro 2024
Step-by-Step Guide: How to Invert Colors on Chromebook, by techgadgetsolution, Nov, 202318 novembro 2024 -
 Accessibility for People with Disabilities - Google Chromebooks18 novembro 2024
Accessibility for People with Disabilities - Google Chromebooks18 novembro 2024 -
 How to invert colors on your Chromebook Screen - AniAsia18 novembro 2024
How to invert colors on your Chromebook Screen - AniAsia18 novembro 2024 -
 Master Your Display: How to Invert Colors on Chromebook for Enhanced Comfort18 novembro 2024
Master Your Display: How to Invert Colors on Chromebook for Enhanced Comfort18 novembro 2024
você pode gostar
-
-3-31-23-screenshot.png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp) assetsio.reedpopcdn.com/THE-GAME-AWARDS-2023_-Offi18 novembro 2024
assetsio.reedpopcdn.com/THE-GAME-AWARDS-2023_-Offi18 novembro 2024 -
 Caixa Residencial Bob Top Grave De 12 Médio De 8 – Valerio Som18 novembro 2024
Caixa Residencial Bob Top Grave De 12 Médio De 8 – Valerio Som18 novembro 2024 -
 Zootopia 2' Announced at Disney18 novembro 2024
Zootopia 2' Announced at Disney18 novembro 2024 -
 Star Fox Zero reboots classic franchise, but awkward controls cause turbulence18 novembro 2024
Star Fox Zero reboots classic franchise, but awkward controls cause turbulence18 novembro 2024 -
 Download Hataraku Maou-sama! 3 - Episódio 11 Online em PT-BR18 novembro 2024
Download Hataraku Maou-sama! 3 - Episódio 11 Online em PT-BR18 novembro 2024 -
 Fundo Ativo De Produto De Xadrez 3d Realista Em Cenários De Estúdio Brancos Infinitos Fundo, Xeque Mate, Derrota, Xadrez Imagem de plano de fundo para download gratuito18 novembro 2024
Fundo Ativo De Produto De Xadrez 3d Realista Em Cenários De Estúdio Brancos Infinitos Fundo, Xeque Mate, Derrota, Xadrez Imagem de plano de fundo para download gratuito18 novembro 2024 -
 Kasa 2K QHD Security Camera Pan/Tilt, Starlight Sensor for Color Night Vision, Motion Detection for Baby & Pet Monitor, 2-Way Audio, Cloud & SD Card18 novembro 2024
Kasa 2K QHD Security Camera Pan/Tilt, Starlight Sensor for Color Night Vision, Motion Detection for Baby & Pet Monitor, 2-Way Audio, Cloud & SD Card18 novembro 2024 -
 Atuesta marca pela primeira vez com a camisa do Palmeiras18 novembro 2024
Atuesta marca pela primeira vez com a camisa do Palmeiras18 novembro 2024 -
 Is Hell's Paradise episode 9 delayed? Explained18 novembro 2024
Is Hell's Paradise episode 9 delayed? Explained18 novembro 2024 -
Otserv18 novembro 2024